가입금액만 입력하면 가장 많은 이자를 얻을 수 있는 금융상품 추천.
은행에서 가입할 수 있는 상품 중에는 예금과 적금 상품이 있습니다.
예금은 목돈을 일정기간동안 예치한 뒤 원금과 이자를 받는 상품이며, 적금은 정해진 시기마다 일정 금액을 계속 납입한 뒤 일정기간이 지난뒤 납입 총 원금과 그에 따른 이자를 받는 상품입니다.
상품에 가입할 때는 이자를 가장 많이 주는 상품에 가입하는것이 당연하지요.
국내 예/적금을 운용하는 금융권들은 다양한 상품이 출시되어 있는데, 상품마다 가입조건이 다르고, 그에 다른 우대금리도 다릅니다.
개인에게 가장 적합한 상품을 찾기 위해서는 다양한 정보가 필요합니다.
직업, 연령대, 성별 등등 아주 많은 개인정보가 필요하고 그걸 다 입력하면 나에게 가장 적합한 상품을 찾을 수 있습니다.
하지만, Dolphin 프로젝트는 가장 단순하게 가입 금액 기준으로 세전이자를 가장 많이 받을 수 있는 상품을 추천하는것이 목표입니다.
예금이자계산법은 다음과 같습니다.
적금이자계산법은 다음과 같습니다.
출처: 카카오뱅크 정기예금 상품설명서, 카카오뱅크 자유적금 상품설명서
이제 Dolphin에서 적금 상품 추천을 위한 가입금액 입력화면을 보겠습니다.
월 납입금액을 입력하는 Form 화면에 달랑 input 필드 하나만 존재합니다.
금액만 입력하면 상품이 추천됩니다. 가입기간은 1년단위로 고정되어 있습니다.
가입기간이 1년보다 짧으면 은행에서는 금리가 대폭 줄입니다. 거의 금리혜택을 볼 수 없도록 상품을 구성해두었습니다.
가입기간이 너무 길면 가입자 입장에서는 너무 답답합니다. 그래서 1년을 기준으로 잡았습니다.
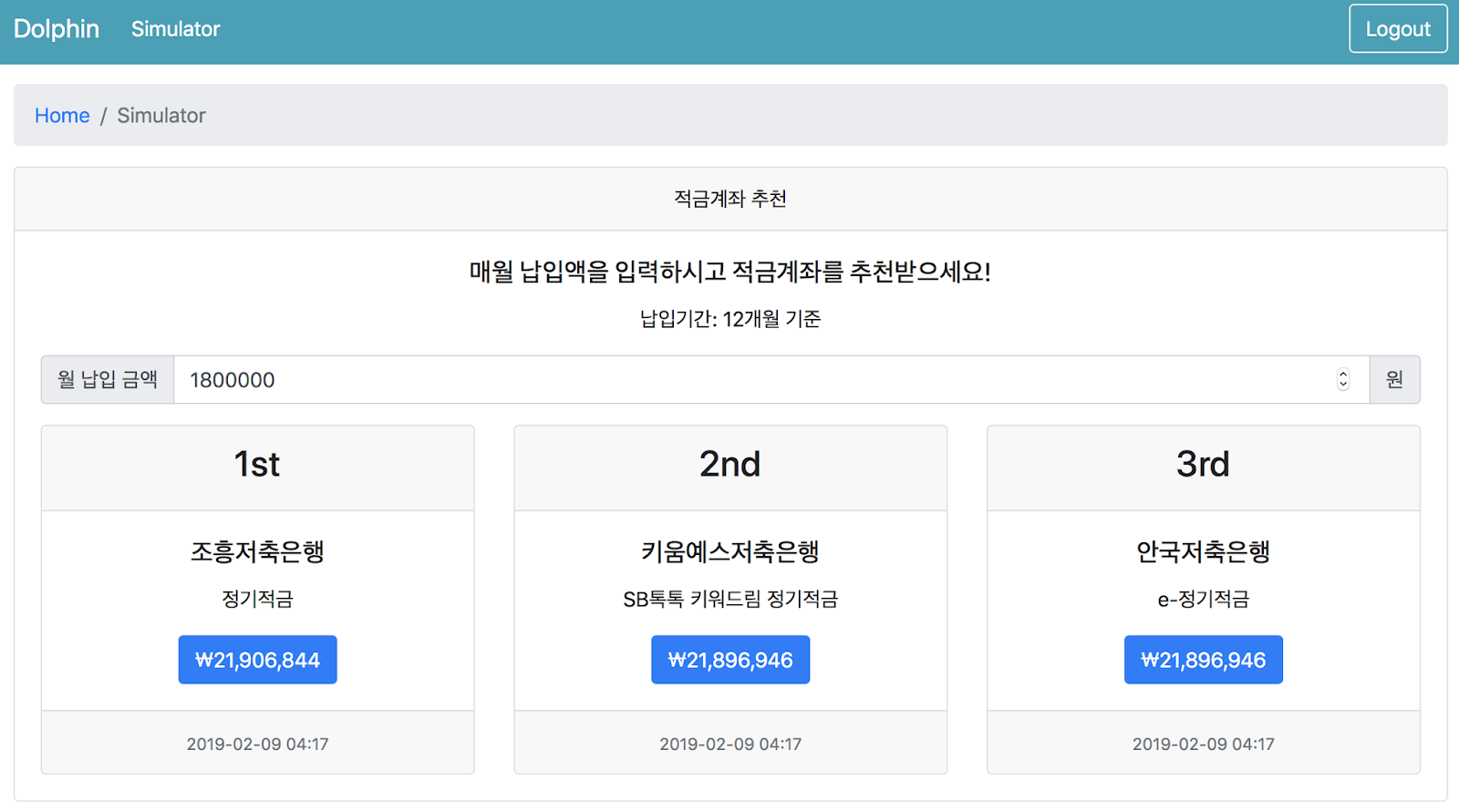
월 납입 금액을 입력 후 엔터키를 누르면 세전이자가 가장 높은 순으로 3개의 상품을 추천합니다.
1등부터 3등까지 은행명과 상품명, 예상 만기해지금액, 상품 최종업데이트 시간이 나와있습니다.
예상 만기해지금액 버튼을 클릭하면 상품 상세정보 Modal 레이어가 나옵니다.
상품 상세정보창 하단에 계좌개설 버튼을 클릭하면 계좌가 개설됩니다.
이제 Simulator 메뉴에서 개설된 계좌를 확인할 수 있습니다.
이자 계산은 InterestCalculator 클래스와 InterestStrategy 인터페이스 구현체들로 이뤄져 있습니다.
InterestCalculator 클래스는 상품유형(예금 or 적금)에 따라 적합한 InterestStrategy 클래스를 세팅합니다.
InterestStrategy 구현 클래스들로는 예금일단리, 예금월단리, 예금월복리, 적금일단리, 적금월단리, 적금월복리 총 6개의 클래스가 구현되어있습니다.
다음은 InterestStrategy 인터페이스입니다.
단순하게 세전이자 메서드 하나만 달랑 존재합니다. 파라미터로 전달되는 Account 클래스는 계좌정보를 표현하는 Domain 객체입니다.
예금월단리 구현클래스(FixedDepositMonthlySimpleInterestStrategy) 클래스는 다음과 같습니다.
balance 변수는 폼에서 입력한 가입금액을 나타내는 변수입니다.
interestRate 변수는 상품의 이자율입니다.
numberOfMonthsOfContract 변수는 가입기간(12개월)을 일별로 표현합니다.
계산식은 주석에 나타난것과 같이 예치금 X (1 + 연이율 X 계약월수 / 12) - 예치금 입니다.
자세한 코드는 Github를 확인해주세요.
이렇게 계산된 세전이자를 금융감독원 OPEN API 에서 수집한 금융상품들 전체에 적용한 뒤, 가장 높은 금액을 가지는 상품들 Top 3를 추출해서 위에서 보신것과 같이 화면에 뿌려줍니다.
다음 글에서는 시뮬레이션 기능을 제공하는 부분을 다루겠습니다.